Introduction
Every developer knows the stress of working with poorly maintained code with untidy files, unused imports, no comments to speak of. The pressure of working quickly can mean code becomes bloated, hard-to-read and filled with bad practices, if we're not careful and disciplined in our approach.
However, Visual Studio Code has some fantastic built-in shortcuts that can help you de-clutter your code, or just make it easier to work with as your codebase grows.
In this, the latest edition of our series of Visual Studio Code shortcuts and tips and tricks, we show you how to keep on top of your code, so it doesn't get out of hand.
Format Your Code

Every developer approaches coding differently. Some like to meticulously and manually format code with correct indentations as they go, others like to move fast and break things, and clean up the mess at the end.
However you like to work, you can format your code correctly and quickly with SHIFT + ALT + F. This way, you can focus on speed and efficiency, but not lose precious time unnecessarily handling nesting and indentations.
Also, be sure to open up your settings to make sure it auto-formats every time you save, or on auto-save if you prefer.
Word Wrapping

This one is so simple, it's easy to overlook. Quite often, when an issue is minor, we accept it and find workarounds, and we don't always consider whether there's a different way.
You may be used to scrolling horizontally after writing long lines of code, but it doesn't have to be like that.
Add word wrapping to keep all of your code contained within the width of the container using ALT + Z. Again, make this the default in your settings (search 'word wrap'), so you don't have do it manually in future.
Delete Current Line

This one might only save a second or two each time you use it, but as with so many aspects of coding, it compounds over time, given how often you repeat this particular action.
Rather than manually highlighting a particular line you wish to delete, simply press CTRL + SHIFT + K to clear it. Pretty handy, right?
Remove Unused Imports

With the modular nature of many modern coding ecosystems, you're likely to have tens (or perhaps even hundreds) of imports littered throughout your code base. With fonts, packages, components and libraries being pulled into various files throughout your application, it's easy to remove their usage without removing the original imports, making your file unnecessarily messy.
De-clutter your current file and remove all of your unused imports using SHIFT + ALT + O.
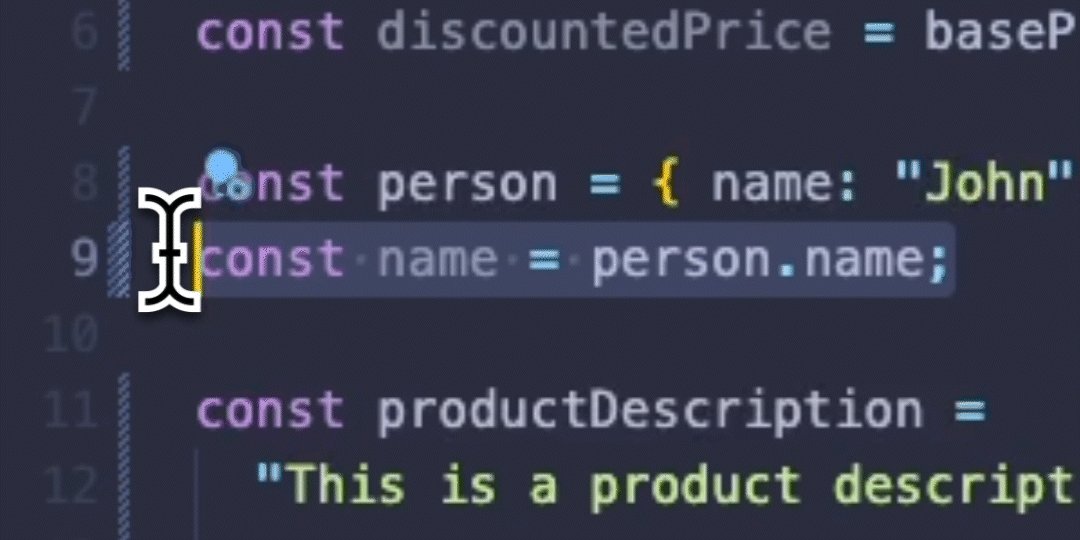
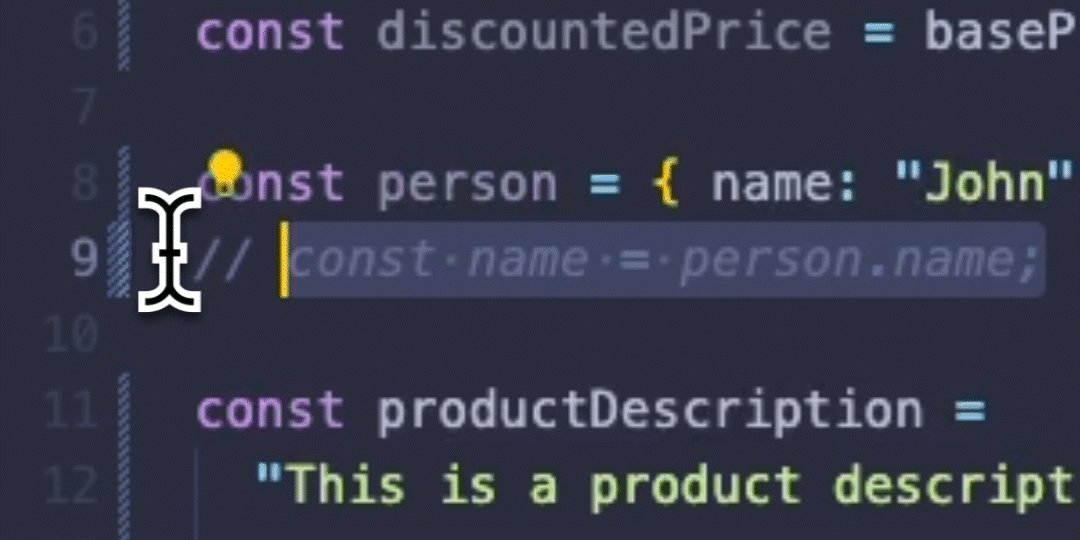
Toggle Line Comments

Well-commented code can make your codebase easier to navigate for your team mates or colleagues (and for your future-self, when you return to code after some time away). Quick toggle line comments with CTRL + /, or toggle comments for a block using SHIFT + ALT + A.
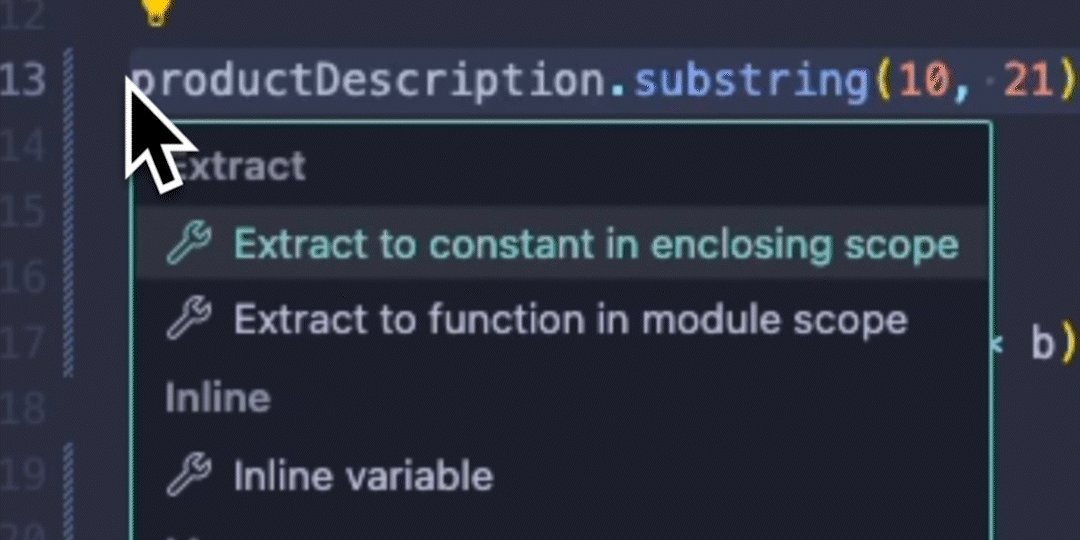
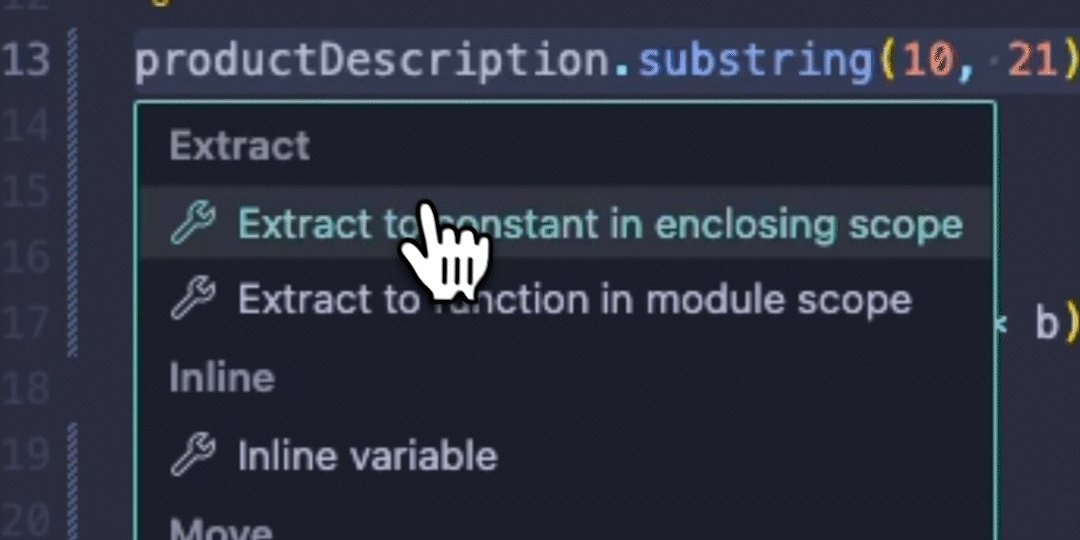
Refactoring and Quick Fixes

We don't necessarily need to use AI to get a helping hand when writing code. Make your code just that little bit slicker by seeing quick fixes or refactoring suggestions using CTRL + . (full-stop / period) or click the light bulb icon to see which code actions are immediately available.
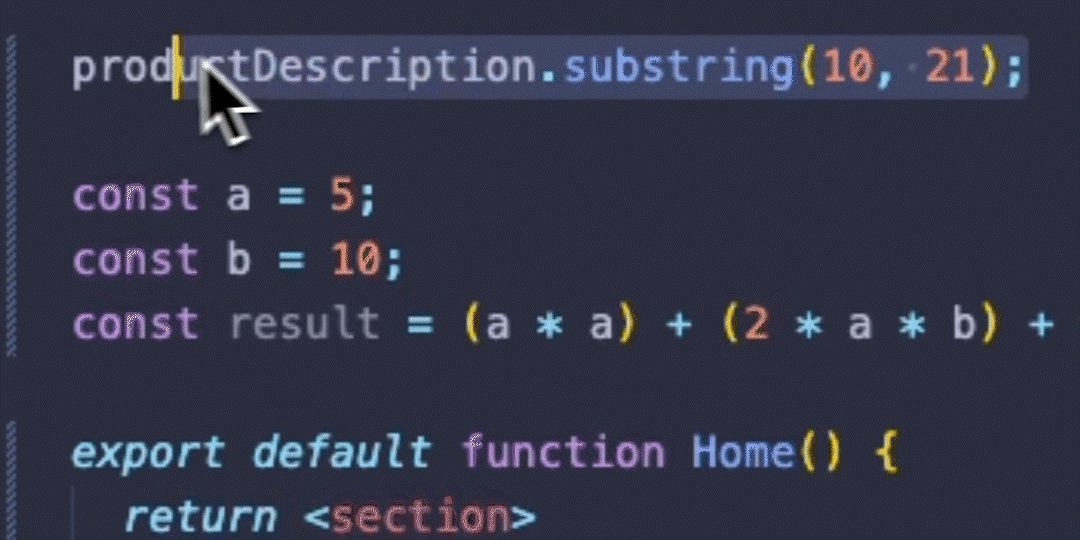
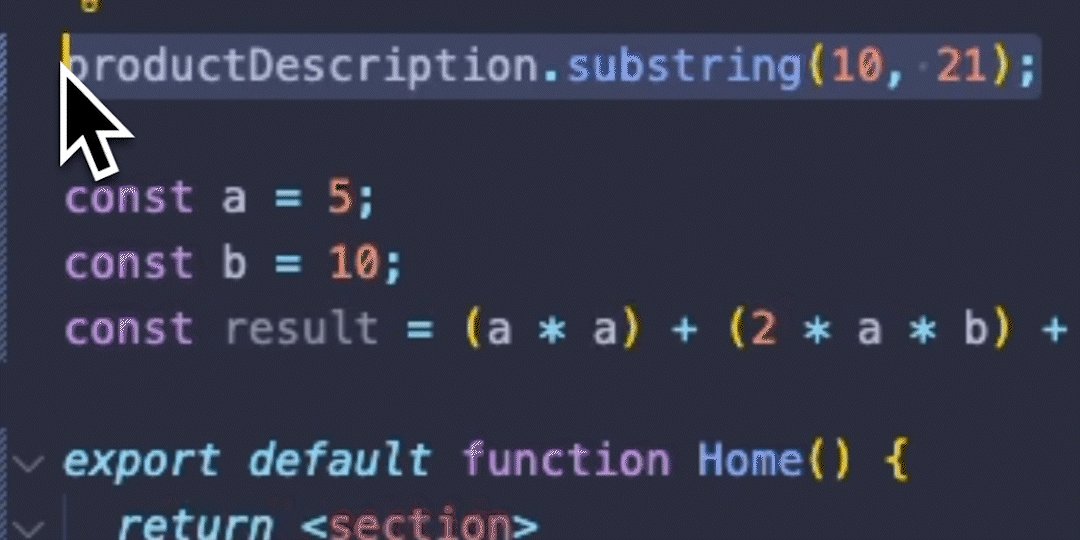
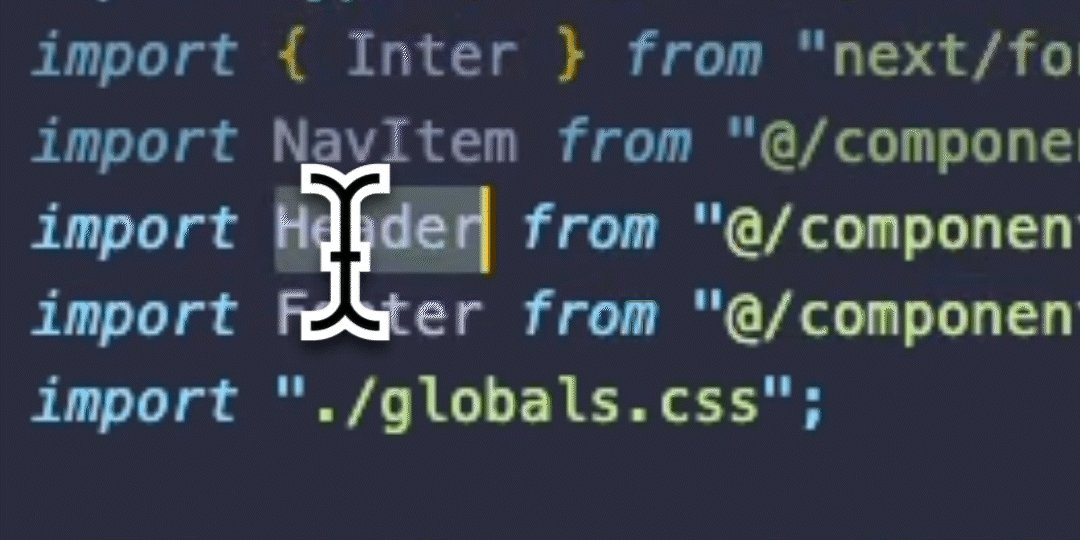
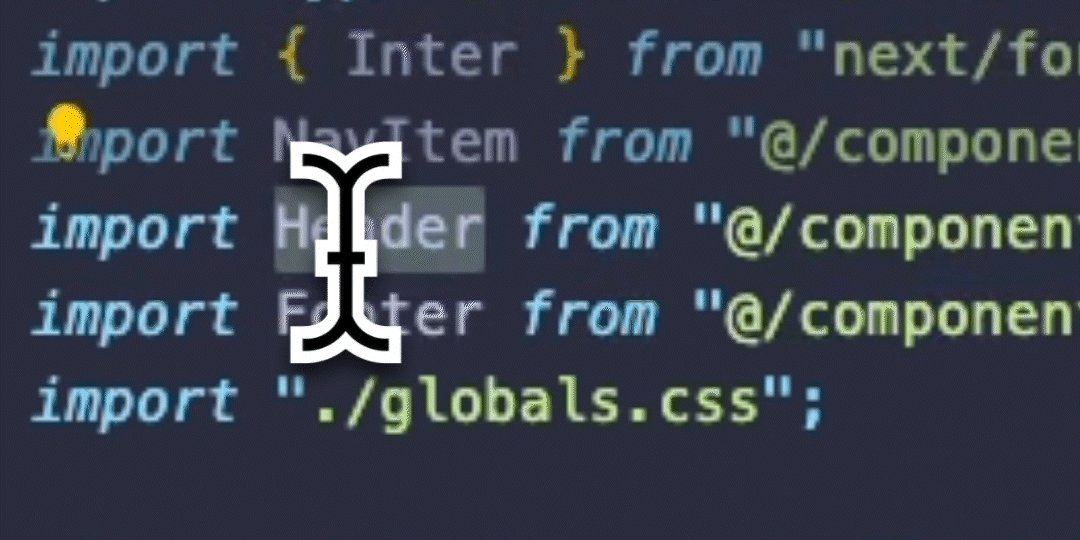
Highlight Instances of Text

You might already know that you can use CTRL + D to highlight subsequent instances of your selected text, but the chances are you'll include one too many in your selection (which can be extremely frustrating if you've just selected a large number of instances). Did you know you can simply press CTRL + U to remove the last one?
Summary
We hope you enjoyed this article and found a few of these shortcuts make your code just that little bit cleaner and easier to maintain.
We'd love to hear your thoughts, and your favourite Visual Studio shortcuts. Got a great one to share? Reach out to us on socials, and we might just feature your tips (with a shout-out) in a future article!
What’s a Rich Text element?
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
Static and dynamic content editing
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
How to customize formatting for each rich text
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.